Table of Contents
1 Overview
This assignment is really more about making sure you are ready for the WebGL homeworks that follow. It is much more straightforward than other homeworks.
1.1 Logistics
Unlike other assignments
- all parts are required
- no extra credit is possible
- avoid plagarism, but feel free to grab code from any source as long as you cite it
- you are encouraged to submit it in each language you think you might want to use
This assignment has a due date, but you are strongly encouraged to finish it as early as you can.
Note: you’ll likely need to run a local server to bypass CORS limitations and test your code locally.
1.2 Deliverables
For this and the other WebGL assignments, you should plan to submit
- Exactly one file with a
.htmlending - A file named
implemented.txtlisting what parts you believe you completed; for this assignment, that is just the name of your HTML file - Any number of
.js,.css, and.glslfiles to support that.htmlfile - If requested by the assignment, files defining 3D models and/or 2D textures
If all of your files are in the same directory, you can submit them as-is (but must submit all of them in one go; piecemeal uploads will not work).
If you need a specific directory structure, upload a
.zip or .tar that contains those files. The
logic for handling submissions is
- If you submitted a
ziportar, we extract it- While it contains exactly one directory and no
.htmlfiles, we remove the outer directory
- While it contains exactly one directory and no
- If there’s exactly one
.htmlfile, we use that - Otherwise, report an upload format error
2 What to code
Your fragment shader should be the following
#version 300 es
precision highp float;
out vec4 color;
void main() {
color = vec4(1, 0, 0.5, 1);
}Your vertex shader should be the following
#version 300 es
uniform float seconds;
uniform int count;
void main() {
float rad = sqrt((float(gl_VertexID)+0.5)/float(count));
float ang = 2.399963229728653 * float(gl_VertexID) + seconds;
gl_Position = vec4(rad*cos(ang), rad*sin(ang), 0, 1);
gl_PointSize = 4.0;
}Your rendering function should be the following
function draw(milliseconds) {
gl.clear(gl.COLOR_BUFFER_BIT)
gl.useProgram(program)
let secondsBindPoint = gl.getUniformLocation(program, 'seconds')
gl.uniform1f(secondsBindPoint, milliseconds/1000)
const connection = gl.POINTS
const offset = 0 // unused here, but required
const count = 6+(0|milliseconds/100)%100 // number of vertices to draw
let countBindPoint = gl.getUniformLocation(program, 'count')
gl.uniform1i(countBindPoint, count)
gl.drawArrays(connection, offset, count)
window.animation = requestAnimationFrame(draw)
}Your HTML file should have the following canvas:
<canvas width="300" height="300" style="background:yellow"></canvas>You should submit four files: one .html, one
.js and two .glsl, using fetch to
get the .glsl files. You should compile and link the
shaders and initialize the drawing by calling
requestAnimationFrame(draw) after they are successfully
compiled.
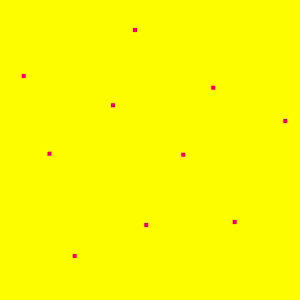
The resulting animation should look like this: